Designing an interactive forms library prototype
UX Design: Information Architecture, Usability Testing
Designing an interactive forms library prototype
UX Design: Information Architecture, Usability Testing
Designing an interactive forms library prototype
UX Design: Information Architecture, Usability Testing
Designing an interactive forms library prototype
UX Design: Information Architecture, Usability Testing
Designing an interactive forms library prototype
UX Design: Information Architecture, Usability Testing
Project summary
Information architecture, interaction design, and usability testing strategy of a forms library interface for the South Carolina Department of Natural Resources’ intranet project.
My role
Sole UX designer
Background
Following my UX research study, Researching internal business processes and forms, I based my approach to designing the forms library prototype on feasibility and timeliness.
Phase 1 would address and prioritize the shortest jobs first. The research identified pain points in three areas: finding forms, filling forms, and forms processes. That meant focusing on eliminating or alleviating the pain points having to do with finding forms.
Project summary
Information architecture, interaction design, and usability testing strategy of a forms library interface for the South Carolina Department of Natural Resources’ intranet project.
My role
Sole UX designer
Background
Following my UX research study, Researching internal business processes and forms, I based my approach to designing the forms library prototype on feasibility and timeliness.
Phase 1 would address and prioritize the shortest jobs first. The research identified pain points in three areas: finding forms, filling forms, and forms processes. That meant focusing on eliminating or alleviating the pain points having to do with finding forms.
Project summary
Information architecture, interaction design, and usability testing strategy of a forms library interface for the South Carolina Department of Natural Resources’ intranet project.
My role
Sole UX designer
Background
Following my UX research study, Researching internal business processes and forms, I based my approach to designing the forms library prototype on feasibility and timeliness.
Phase 1 would address and prioritize the shortest jobs first. The research identified pain points in three areas: finding forms, filling forms, and forms processes. That meant focusing on eliminating or alleviating the pain points having to do with finding forms.
Project summary
Information architecture, interaction design, and usability testing strategy of a forms library interface for the South Carolina Department of Natural Resources’ intranet project.
My role
Sole UX designer
Background
Following my UX research study, Researching internal business processes and forms, I based my approach to designing the forms library prototype on feasibility and timeliness.
Phase 1 would address and prioritize the shortest jobs first. The research identified pain points in three areas: finding forms, filling forms, and forms processes. That meant focusing on eliminating or alleviating the pain points having to do with finding forms.
Project summary
Information architecture, interaction design, and usability testing strategy of a forms library interface for the South Carolina Department of Natural Resources’ intranet project.
My role
Sole UX designer
Background
Following my UX research study, Researching internal business processes and forms, I based my approach to designing the forms library prototype on feasibility and timeliness.
Phase 1 would address and prioritize the shortest jobs first. The research identified pain points in three areas: finding forms, filling forms, and forms processes. That meant focusing on eliminating or alleviating the pain points having to do with finding forms.
The Phase 1 approach was based on the assumption that the agency would continue using PDF forms for the time being. Because the technical knowledge and man-power needed to execute a more advanced and sophisticated system was not guaranteed, the Phase 1 prototype would be simplest version of an early concept that would serve as a jumping off point, and that would most realistically result in something that could be made available to users in a reasonable amount of time. This way, staff would be provided with some relief in their forms experience upfront and the pain points in the other two areas that would be more complex and require further resources could be addressed in later phases.
The Phase 1 approach was based on the assumption that the agency would continue using PDF forms for the time being. Because the technical knowledge and man-power needed to execute a more advanced and sophisticated system was not guaranteed, the Phase 1 prototype would be simplest version of an early concept that would serve as a jumping off point, and that would most realistically result in something that could be made available to users in a reasonable amount of time. This way, staff would be provided with some relief in their forms experience upfront and the pain points in the other two areas that would be more complex and require further resources could be addressed in later phases.
The Phase 1 approach was based on the assumption that the agency would continue using PDF forms for the time being. Because the technical knowledge and man-power needed to execute a more advanced and sophisticated system was not guaranteed, the Phase 1 prototype would be simplest version of an early concept that would serve as a jumping off point, and that would most realistically result in something that could be made available to users in a reasonable amount of time. This way, staff would be provided with some relief in their forms experience upfront and the pain points in the other two areas that would be more complex and require further resources could be addressed in later phases.
The Phase 1 approach was based on the assumption that the agency would continue using PDF forms for the time being. Because the technical knowledge and man-power needed to execute a more advanced and sophisticated system was not guaranteed, the Phase 1 prototype would be simplest version of an early concept that would serve as a jumping off point, and that would most realistically result in something that could be made available to users in a reasonable amount of time. This way, staff would be provided with some relief in their forms experience upfront and the pain points in the other two areas that would be more complex and require further resources could be addressed in later phases.
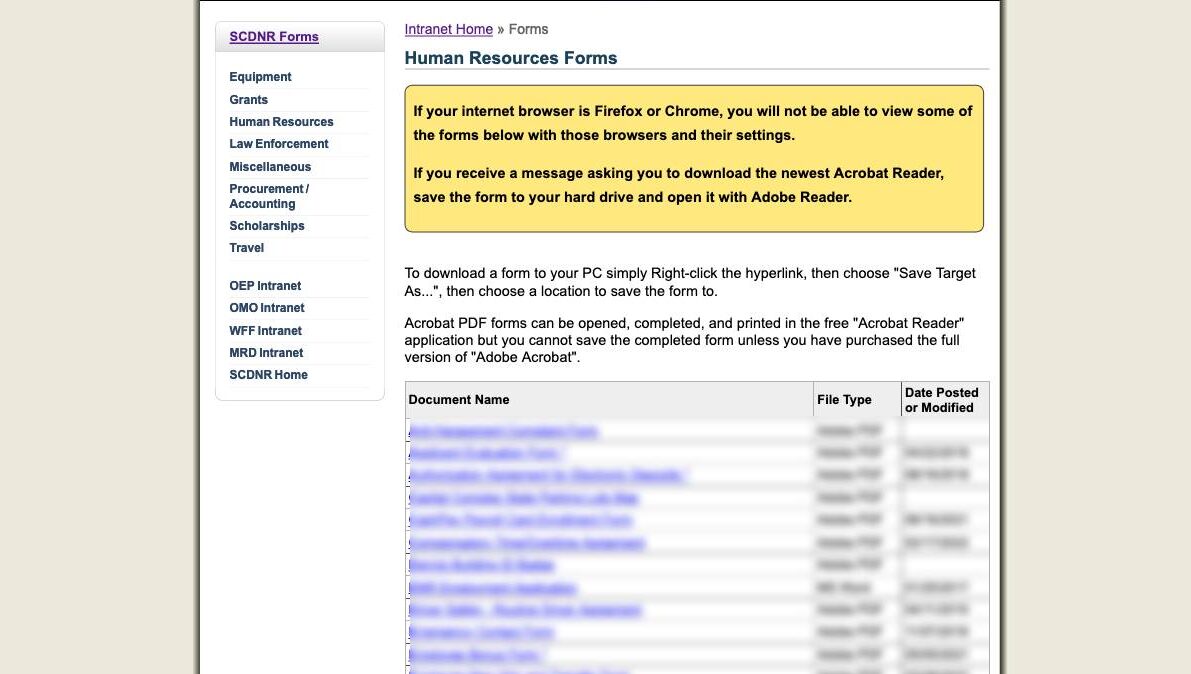
Participants in my study described the existing intranet interface as “not intuitive” for finding forms. During the study and usability test of the existing intranet, if the participant knew to go to the “Forms” section of the intranet, they were met with a table of linked form names and limited information (see "Current forms page" image above). If participants were not familiar with the name of the form they needed, or knew it by a different name, they needed to guess at which form was the correct one and open the link to see whether they chose the correct form or not.
Participants in my study described the existing intranet interface as “not intuitive” for finding forms. During the study and usability test of the existing intranet, if the participant knew to go to the “Forms” section of the intranet, they were met with a table of linked form names and limited information (see "Current forms page" image above). If participants were not familiar with the name of the form they needed, or knew it by a different name, they needed to guess at which form was the correct one and open the link to see whether they chose the correct form or not.
Participants in my study described the existing intranet interface as “not intuitive” for finding forms. During the study and usability test of the existing intranet, if the participant knew to go to the “Forms” section of the intranet, they were met with a table of linked form names and limited information (see "Current forms page" image above). If participants were not familiar with the name of the form they needed, or knew it by a different name, they needed to guess at which form was the correct one and open the link to see whether they chose the correct form or not.
Participants in my study described the existing intranet interface as “not intuitive” for finding forms. During the study and usability test of the existing intranet, if the participant knew to go to the “Forms” section of the intranet, they were met with a table of linked form names and limited information (see "Current forms page" image above). If participants were not familiar with the name of the form they needed, or knew it by a different name, they needed to guess at which form was the correct one and open the link to see whether they chose the correct form or not.
Participants in my study described the existing intranet interface as “not intuitive” for finding forms. During the study and usability test of the existing intranet, if the participant knew to go to the “Forms” section of the intranet, they were met with a table of linked form names and limited information (see "Current forms page" image above). If participants were not familiar with the name of the form they needed, or knew it by a different name, they needed to guess at which form was the correct one and open the link to see whether they chose the correct form or not.
Participants expressed that they would have trouble identifying where to start with tasks they were less familiar with and would need to ask for help. They envisioned a system in which they would be able to find the form and all the additional forms they would need, knowing only the task they set out to do.
Participants expressed that they would have trouble identifying where to start with tasks they were less familiar with and would need to ask for help. They envisioned a system in which they would be able to find the form and all the additional forms they would need, knowing only the task they set out to do.
Participants expressed that they would have trouble identifying where to start with tasks they were less familiar with and would need to ask for help. They envisioned a system in which they would be able to find the form and all the additional forms they would need, knowing only the task they set out to do.
Participants expressed that they would have trouble identifying where to start with tasks they were less familiar with and would need to ask for help. They envisioned a system in which they would be able to find the form and all the additional forms they would need, knowing only the task they set out to do.
Participants expressed that they would have trouble identifying where to start with tasks they were less familiar with and would need to ask for help. They envisioned a system in which they would be able to find the form and all the additional forms they would need, knowing only the task they set out to do.
Building the phase 1 prototype
Identifying forms pain points, proposing recommendations, and putting them into action.
Pain point:
The way forms are grouped/categorized/organized is confusing, time-consuming, and mentally taxing.
Building the phase 1 prototype
Identifying forms pain points, proposing recommendations, and putting them into action.
Pain point:
The way forms are grouped/categorized/organized is confusing, time-consuming, and mentally taxing.
Building the phase 1 prototype
Identifying forms pain points, proposing recommendations, and putting them into action.
Pain point:
The way forms are grouped/categorized/organized is confusing, time-consuming, and mentally taxing.
Building the phase 1 prototype
Identifying forms pain points, proposing recommendations, and putting them into action.
Pain point:
The way forms are grouped/categorized/organized is confusing, time-consuming, and mentally taxing.
Building the phase 1 prototype
Identifying forms pain points, proposing recommendations, and putting them into action.
Pain point:
The way forms are grouped/categorized/organized is confusing, time-consuming, and mentally taxing.
Recommendations:
- Recategorize forms by topic/process and allow users to filter by those while still providing the option to filter by department.
- Add a search feature & apply the search to all forms by default so users will not have to know how forms are categorized to find them.
Recommendations:
- Recategorize forms by topic/process and allow users to filter by those while still providing the option to filter by department.
- Add a search feature & apply the search to all forms by default so users will not have to know how forms are categorized to find them.
Recommendations:
- Recategorize forms by topic/process and allow users to filter by those while still providing the option to filter by department.
- Add a search feature & apply the search to all forms by default so users will not have to know how forms are categorized to find them.
Recommendations:
- Recategorize forms by topic/process and allow users to filter by those while still providing the option to filter by department.
- Add a search feature & apply the search to all forms by default so users will not have to know how forms are categorized to find them.
Recommendations:
- Recategorize forms by topic/process and allow users to filter by those while still providing the option to filter by department.
- Add a search feature & apply the search to all forms by default so users will not have to know how forms are categorized to find them.
In Action:
In Action:
In Action:
In Action:
In Action:
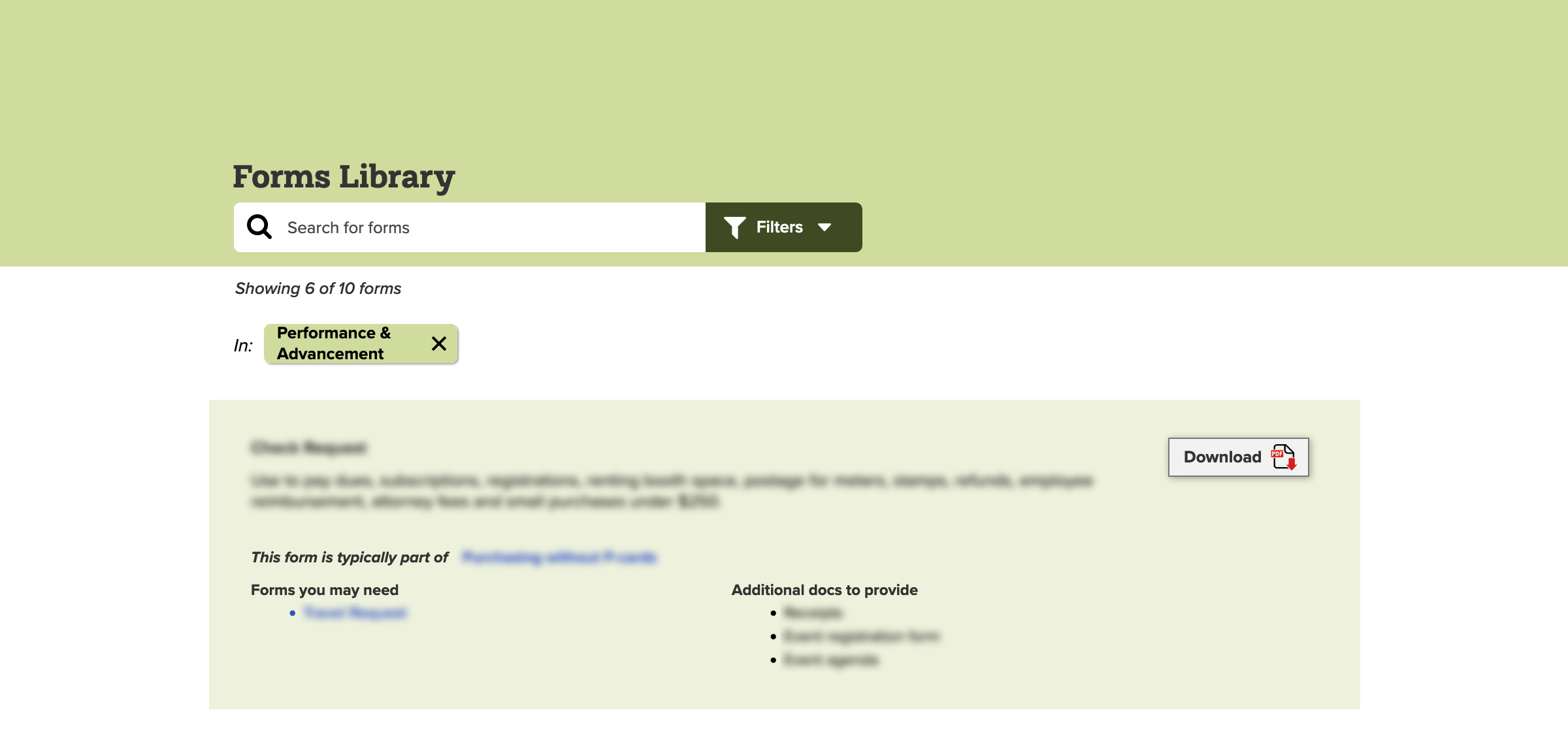
Using Axure, I created a realistic filtering mechanism, which then affected which forms were revealed in the prototype depending on what filters were selected. It also affected the number of forms in the "Showing __ of __ forms" line.
Using Axure, I created a realistic filtering mechanism, which then affected which forms were revealed in the prototype depending on what filters were selected. It also affected the number of forms in the "Showing __ of __ forms" line.
Using Axure, I created a realistic filtering mechanism, which then affected which forms were revealed in the prototype depending on what filters were selected. It also affected the number of forms in the "Showing __ of __ forms" line.
Using Axure, I created a realistic filtering mechanism, which then affected which forms were revealed in the prototype depending on what filters were selected. It also affected the number of forms in the "Showing __ of __ forms" line.
Using Axure, I created a realistic filtering mechanism, which then affected which forms were revealed in the prototype depending on what filters were selected. It also affected the number of forms in the "Showing __ of __ forms" line.
The details above have been purposefully obscured due to confidentiality.
The details above have been purposefully obscured due to confidentiality.
The details above have been purposefully obscured due to confidentiality.
The details above have been purposefully obscured due to confidentiality.
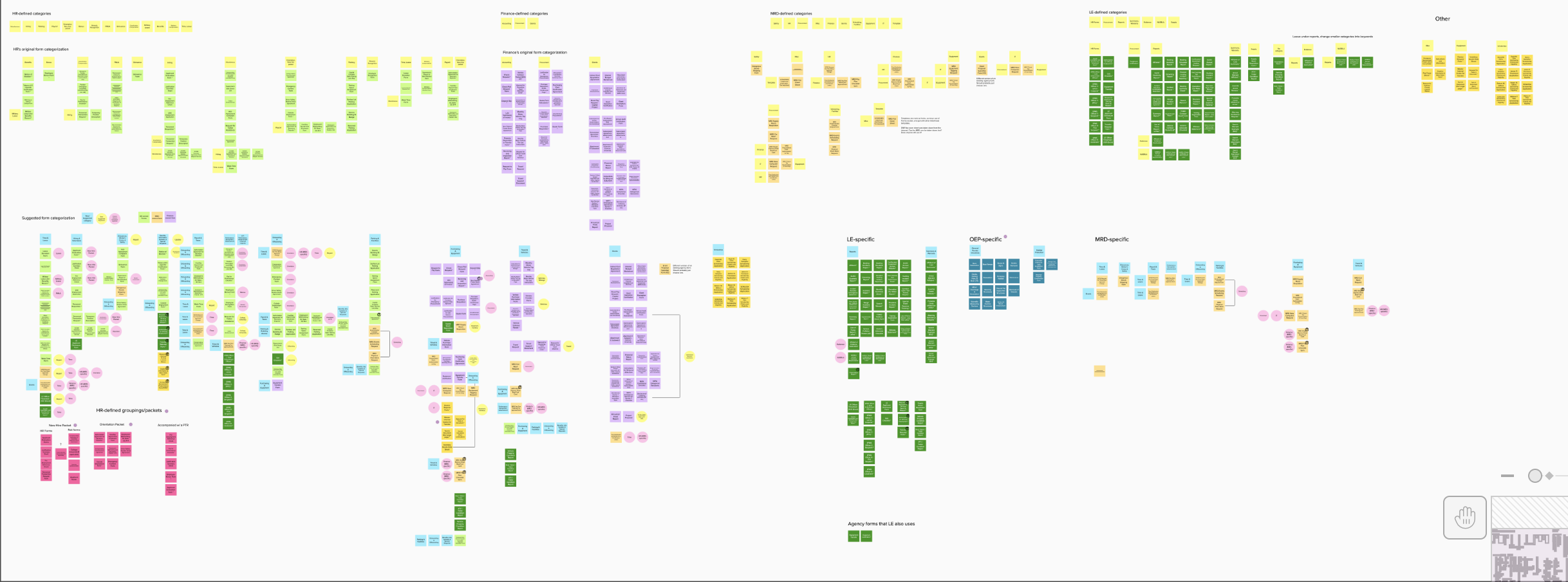
Having created a catalog of all the internal forms and having requested that the form owners categorize their forms, I decided to start by laying out all of the forms and their owner-defined categories.
Having created a catalog of all the internal forms and having requested that the form owners categorize their forms, I decided to start by laying out all of the forms and their owner-defined categories.
Having created a catalog of all the internal forms and having requested that the form owners categorize their forms, I decided to start by laying out all of the forms and their owner-defined categories.
Having created a catalog of all the internal forms and having requested that the form owners categorize their forms, I decided to start by laying out all of the forms and their owner-defined categories.
Looking at the categories and forms all laid out, it was clear that there were too many categories. Some categories only had one or two forms in them. Others that had been placed separately seemed as if they fell under the same group. My goal became to reduce the number of categories by focusing on which forms were related to the same topics and seeing where the categories could be consolidated.
Looking at the categories and forms all laid out, it was clear that there were too many categories. Some categories only had one or two forms in them. Others that had been placed separately seemed as if they fell under the same group. My goal became to reduce the number of categories by focusing on which forms were related to the same topics and seeing where the categories could be consolidated.
Looking at the categories and forms all laid out, it was clear that there were too many categories. Some categories only had one or two forms in them. Others that had been placed separately seemed as if they fell under the same group. My goal became to reduce the number of categories by focusing on which forms were related to the same topics and seeing where the categories could be consolidated.
Looking at the categories and forms all laid out, it was clear that there were too many categories. Some categories only had one or two forms in them. Others that had been placed separately seemed as if they fell under the same group. My goal became to reduce the number of categories by focusing on which forms were related to the same topics and seeing where the categories could be consolidated.
Pain point:
Forms do not have intuitive, clear names. When employees realize they need a form, the way the form is named does not always match the way they think of their task.
Pain point:
Forms do not have intuitive, clear names. When employees realize they need a form, the way the form is named does not always match the way they think of their task.
Pain point:
Forms do not have intuitive, clear names. When employees realize they need a form, the way the form is named does not always match the way they think of their task.
Pain point:
Forms do not have intuitive, clear names. When employees realize they need a form, the way the form is named does not always match the way they think of their task.
Pain point:
Forms do not have intuitive, clear names. When employees realize they need a form, the way the form is named does not always match the way they think of their task.
Recommendations:
- Use words identified in my research study as keywords for the forms tested.
- Add a form description and keywords to each form’s metadata.
- Build search functionality that produces search results by matching words from the form title, form description, and keywords to maximize form findability.
Recommendations:
- Use words identified in my research study as keywords for the forms tested.
- Add a form description and keywords to each form’s metadata.
- Build search functionality that produces search results by matching words from the form title, form description, and keywords to maximize form findability.
Recommendations:
- Use words identified in my research study as keywords for the forms tested.
- Add a form description and keywords to each form’s metadata.
- Build search functionality that produces search results by matching words from the form title, form description, and keywords to maximize form findability.
Recommendations:
- Use words identified in my research study as keywords for the forms tested.
- Add a form description and keywords to each form’s metadata.
- Build search functionality that produces search results by matching words from the form title, form description, and keywords to maximize form findability.
Recommendations:
- Use words identified in my research study as keywords for the forms tested.
- Add a form description and keywords to each form’s metadata.
- Build search functionality that produces search results by matching words from the form title, form description, and keywords to maximize form findability.
In Action:
In Action:
In Action:
In Action:
In Action:
The mock database in my prototype allowed for each form entry to be connected to their metadata fields. Then I used Axure's advanced features to interact with that database and simulate a realistic search and search results interaction.
The mock database in my prototype allowed for each form entry to be connected to their metadata fields. Then I used Axure's advanced features to interact with that database and simulate a realistic search and search results interaction.
The mock database in my prototype allowed for each form entry to be connected to their metadata fields. Then I used Axure's advanced features to interact with that database and simulate a realistic search and search results interaction.
The mock database in my prototype allowed for each form entry to be connected to their metadata fields. Then I used Axure's advanced features to interact with that database and simulate a realistic search and search results interaction.
The mock database in my prototype allowed for each form entry to be connected to their metadata fields. Then I used Axure's advanced features to interact with that database and simulate a realistic search and search results interaction.
Pain point:
Employees have trouble identifying where to start and what the process is for the task they are trying to accomplish.
Pain point:
Employees have trouble identifying where to start and what the process is for the task they are trying to accomplish.
Pain point:
Employees have trouble identifying where to start and what the process is for the task they are trying to accomplish.
Pain point:
Employees have trouble identifying where to start and what the process is for the task they are trying to accomplish.
Pain point:
Employees have trouble identifying where to start and what the process is for the task they are trying to accomplish.
Recommendations:
- Provide more context for each form by including a form description, a list of other forms the user may need to fill out along with that form, and a link to the associated process and policy documentation for that form.
Recommendations:
- Provide more context for each form by including a form description, a list of other forms the user may need to fill out along with that form, and a link to the associated process and policy documentation for that form.
Recommendations:
- Provide more context for each form by including a form description, a list of other forms the user may need to fill out along with that form, and a link to the associated process and policy documentation for that form.
Recommendations:
- Provide more context for each form by including a form description, a list of other forms the user may need to fill out along with that form, and a link to the associated process and policy documentation for that form.
Recommendations:
- Provide more context for each form by including a form description, a list of other forms the user may need to fill out along with that form, and a link to the associated process and policy documentation for that form.
In Action:
In Action:
In Action:
In Action:
In Action:
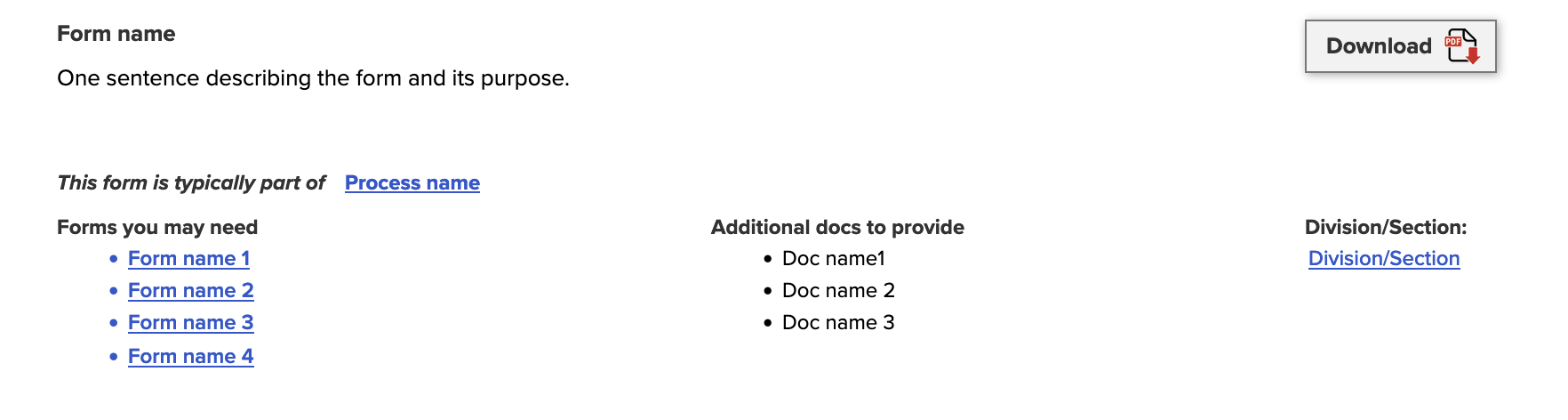
Above is the template of each form entry, which, when linked to the database, was automatically filled with the appropriate data.
Above is the template of each form entry, which, when linked to the database, was automatically filled with the appropriate data.
Above is the template of each form entry, which, when linked to the database, was automatically filled with the appropriate data.
Above is the template of each form entry, which, when linked to the database, was automatically filled with the appropriate data.
Above is the template of each form entry, which, when linked to the database, was automatically filled with the appropriate data.
Introducing a "Process Page"
In order to more closely tie each form with its overarching process or topic, part of my initial prototype design was to link each form listing to a “process page.” The process page would explain the entire business process related to each form, include links to all other forms needed for that process, and identify any important policies employees would need to be aware of.
Introducing a "Process Page"
In order to more closely tie each form with its overarching process or topic, part of my initial prototype design was to link each form listing to a “process page.” The process page would explain the entire business process related to each form, include links to all other forms needed for that process, and identify any important policies employees would need to be aware of.
Introducing a "Process Page"
In order to more closely tie each form with its overarching process or topic, part of my initial prototype design was to link each form listing to a “process page.” The process page would explain the entire business process related to each form, include links to all other forms needed for that process, and identify any important policies employees would need to be aware of.
Introducing a "Process Page"
In order to more closely tie each form with its overarching process or topic, part of my initial prototype design was to link each form listing to a “process page.” The process page would explain the entire business process related to each form, include links to all other forms needed for that process, and identify any important policies employees would need to be aware of.
Introducing a "Process Page"
In order to more closely tie each form with its overarching process or topic, part of my initial prototype design was to link each form listing to a “process page.” The process page would explain the entire business process related to each form, include links to all other forms needed for that process, and identify any important policies employees would need to be aware of.
Usability testing
The next step was to conduct usability testing with the prototype to see where there was room for improvement. 10 employees with a range of familiarity with the selected form (the Travel Request form) were recruited to see:
1. Compared to the current forms section of the intranet, is the process of finding forms in the prototype more or less intuitive and efficient?
- How easy/difficult might it be for participants to find the Travel Request form?
- What keywords or information might help them find it faster?
- How might the filter names/categorization be clearer?
2. How might the process page affect the travel process task flow? (Positively, negatively, neutral)
- If users find it, did it contribute to their success with filling out the form?
- Did they utilize the information?
3. Are there any patterns in how participants use the concept that are positive vs negative?
- Are these participants encountering any of the same major pain points as the participants who were testing the existing forms interface?
- Does the concept present any new pain points?
Usability testing
The next step was to conduct usability testing with the prototype to see where there was room for improvement. 10 employees with a range of familiarity with the selected form (the Travel Request form) were recruited to see:
1. Compared to the current forms section of the intranet, is the process of finding forms in the prototype more or less intuitive and efficient?
- How easy/difficult might it be for participants to find the Travel Request form?
- What keywords or information might help them find it faster?
- How might the filter names/categorization be clearer?
2. How might the process page affect the travel process task flow? (Positively, negatively, neutral)
- If users find it, did it contribute to their success with filling out the form?
- Did they utilize the information?
3. Are there any patterns in how participants use the concept that are positive vs negative?
- Are these participants encountering any of the same major pain points as the participants who were testing the existing forms interface?
- Does the concept present any new pain points?
Usability testing
The next step was to conduct usability testing with the prototype to see where there was room for improvement. 10 employees with a range of familiarity with the selected form (the Travel Request form) were recruited to see:
1. Compared to the current forms section of the intranet, is the process of finding forms in the prototype more or less intuitive and efficient?
- How easy/difficult might it be for participants to find the Travel Request form?
- What keywords or information might help them find it faster?
- How might the filter names/categorization be clearer?
2. How might the process page affect the travel process task flow? (Positively, negatively, neutral)
- If users find it, did it contribute to their success with filling out the form?
- Did they utilize the information?
3. Are there any patterns in how participants use the concept that are positive vs negative?
- Are these participants encountering any of the same major pain points as the participants who were testing the existing forms interface?
- Does the concept present any new pain points?
Usability testing
The next step was to conduct usability testing with the prototype to see where there was room for improvement. 10 employees with a range of familiarity with the selected form (the Travel Request form) were recruited to see:
1. Compared to the current forms section of the intranet, is the process of finding forms in the prototype more or less intuitive and efficient?
- How easy/difficult might it be for participants to find the Travel Request form?
- What keywords or information might help them find it faster?
- How might the filter names/categorization be clearer?
2. How might the process page affect the travel process task flow? (Positively, negatively, neutral)
- If users find it, did it contribute to their success with filling out the form?
- Did they utilize the information?
3. Are there any patterns in how participants use the concept that are positive vs negative?
- Are these participants encountering any of the same major pain points as the participants who were testing the existing forms interface?
- Does the concept present any new pain points?
Usability testing
The next step was to conduct usability testing with the prototype to see where there was room for improvement. 10 employees with a range of familiarity with the selected form (the Travel Request form) were recruited to see:
1. Compared to the current forms section of the intranet, is the process of finding forms in the prototype more or less intuitive and efficient?
- How easy/difficult might it be for participants to find the Travel Request form?
- What keywords or information might help them find it faster?
- How might the filter names/categorization be clearer?
2. How might the process page affect the travel process task flow? (Positively, negatively, neutral)
- If users find it, did it contribute to their success with filling out the form?
- Did they utilize the information?
3. Are there any patterns in how participants use the concept that are positive vs negative?
- Are these participants encountering any of the same major pain points as the participants who were testing the existing forms interface?
- Does the concept present any new pain points?
Method & Recruitment
- 25-30 minute, remote, 1-on-1 moderated usability test with 6-8 people (3-4 per segment).
- Present a scenario and observe as participants attempt to complete the task using the Axure prototype.
- Recruitment strategy:
- Solicit participation from existing pool of forms research study screener respondents.
- Contact respondents who had filled out the screener surveys for the previous forms study, who qualified for the usability test (had experience with the travel forms) but did not participate in the previous study.
- Prioritize getting a wide range of perspectives based on division, job title, years of experience.
- Segments:
- Employees who are less familiar with Travel paperwork
- Employees who are more familiar with Travel paperwork
Key Task
Participants were presented with a scenario and observed to see if they were able to find the Travel Request form.
- Direct success:
- They find the correct form, and the first form they open is the correct one.
- The path does not matter. It can be from the Travel Request listing, from “Additional forms you may need” sections of other travel form listings, or Travel process page.
- Complete or partial failure (indirect success):
- They do not find the correct form or the first form they open is not the correct one.
Method & Recruitment
- 25-30 minute, remote, 1-on-1 moderated usability test with 6-8 people (3-4 per segment).
- Present a scenario and observe as participants attempt to complete the task using the Axure prototype.
- Recruitment strategy:
- Solicit participation from existing pool of forms research study screener respondents.
- Contact respondents who had filled out the screener surveys for the previous forms study, who qualified for the usability test (had experience with the travel forms) but did not participate in the previous study.
- Prioritize getting a wide range of perspectives based on division, job title, years of experience.
- Segments:
- Employees who are less familiar with Travel paperwork
- Employees who are more familiar with Travel paperwork
Key Task
Participants were presented with a scenario and observed to see if they were able to find the Travel Request form.
- Direct success:
- They find the correct form, and the first form they open is the correct one.
- The path does not matter. It can be from the Travel Request listing, from “Additional forms you may need” sections of other travel form listings, or Travel process page.
- Complete or partial failure (indirect success):
- They do not find the correct form or the first form they open is not the correct one.
Method & Recruitment
- 25-30 minute, remote, 1-on-1 moderated usability test with 6-8 people (3-4 per segment).
- Present a scenario and observe as participants attempt to complete the task using the Axure prototype.
- Recruitment strategy:
- Solicit participation from existing pool of forms research study screener respondents.
- Contact respondents who had filled out the screener surveys for the previous forms study, who qualified for the usability test (had experience with the travel forms) but did not participate in the previous study.
- Prioritize getting a wide range of perspectives based on division, job title, years of experience.
- Segments:
- Employees who are less familiar with Travel paperwork
- Employees who are more familiar with Travel paperwork
Key Task
Participants were presented with a scenario and observed to see if they were able to find the Travel Request form.
- Direct success:
- They find the correct form, and the first form they open is the correct one.
- The path does not matter. It can be from the Travel Request listing, from “Additional forms you may need” sections of other travel form listings, or Travel process page.
- Complete or partial failure (indirect success):
- They do not find the correct form or the first form they open is not the correct one.
Method & Recruitment
- 25-30 minute, remote, 1-on-1 moderated usability test with 6-8 people (3-4 per segment).
- Present a scenario and observe as participants attempt to complete the task using the Axure prototype.
- Recruitment strategy:
- Solicit participation from existing pool of forms research study screener respondents.
- Contact respondents who had filled out the screener surveys for the previous forms study, who qualified for the usability test (had experience with the travel forms) but did not participate in the previous study.
- Prioritize getting a wide range of perspectives based on division, job title, years of experience.
- Segments:
- Employees who are less familiar with Travel paperwork
- Employees who are more familiar with Travel paperwork
Key Task
Participants were presented with a scenario and observed to see if they were able to find the Travel Request form.
- Direct success:
- They find the correct form, and the first form they open is the correct one.
- The path does not matter. It can be from the Travel Request listing, from “Additional forms you may need” sections of other travel form listings, or Travel process page.
- Complete or partial failure (indirect success):
- They do not find the correct form or the first form they open is not the correct one.
Method & Recruitment
- 25-30 minute, remote, 1-on-1 moderated usability test with 6-8 people (3-4 per segment).
- Present a scenario and observe as participants attempt to complete the task using the Axure prototype.
- Recruitment strategy:
- Solicit participation from existing pool of forms research study screener respondents.
- Contact respondents who had filled out the screener surveys for the previous forms study, who qualified for the usability test (had experience with the travel forms) but did not participate in the previous study.
- Prioritize getting a wide range of perspectives based on division, job title, years of experience.
- Segments:
- Employees who are less familiar with Travel paperwork
- Employees who are more familiar with Travel paperwork
Key Task
Participants were presented with a scenario and observed to see if they were able to find the Travel Request form.
- Direct success:
- They find the correct form, and the first form they open is the correct one.
- The path does not matter. It can be from the Travel Request listing, from “Additional forms you may need” sections of other travel form listings, or Travel process page.
- Complete or partial failure (indirect success):
- They do not find the correct form or the first form they open is not the correct one.
Observations & Results
100% of the participants opened the correct form (Travel Request) the first time after being presented with a scenario.
The search feature was heavily utilized by participants to find the form. Some participants commented that it helped not having to figure out what section the form belonged to before being able to look through the forms (Procurement/HR/etc.).
Interestingly, most participants did not expand the filters section, going straight to the search feature instead. The one participant who did use the filters was confused by the Travel Request form being listed under "Travel & Vehicles" instead of "Spending & Funding."
Another interesting observation was that the process page link went largely unnoticed. In the prototype, the process page link was embedded as a text link named after the process itself. For example, for travel forms it appeared as follows:
This form is typically part of Traveling.
One participant who found it by accident said they did not realize that link would take them to a page that described the travel process.
My key takeaways from these observations was that perhaps:
- the process page link needed to be more noticeable, and
- the link wording needed to better describe where the link would take the user
Those who did find the process page did reference it and a couple of participants who did not find it described how something like a process page would be helpful.
Observations & Results
100% of the participants opened the correct form (Travel Request) the first time after being presented with a scenario.
The search feature was heavily utilized by participants to find the form. Some participants commented that it helped not having to figure out what section the form belonged to before being able to look through the forms (Procurement/HR/etc.).
Interestingly, most participants did not expand the filters section, going straight to the search feature instead. The one participant who did use the filters was confused by the Travel Request form being listed under "Travel & Vehicles" instead of "Spending & Funding."
Another interesting observation was that the process page link went largely unnoticed. In the prototype, the process page link was embedded as a text link named after the process itself. For example, for travel forms it appeared as follows:
This form is typically part of Traveling.
One participant who found it by accident said they did not realize that link would take them to a page that described the travel process.
My key takeaways from these observations was that perhaps:
- the process page link needed to be more noticeable, and
- the link wording needed to better describe where the link would take the user
Those who did find the process page did reference it and a couple of participants who did not find it described how something like a process page would be helpful.
Observations & Results
100% of the participants opened the correct form (Travel Request) the first time after being presented with a scenario.
The search feature was heavily utilized by participants to find the form. Some participants commented that it helped not having to figure out what section the form belonged to before being able to look through the forms (Procurement/HR/etc.).
Interestingly, most participants did not expand the filters section, going straight to the search feature instead. The one participant who did use the filters was confused by the Travel Request form being listed under "Travel & Vehicles" instead of "Spending & Funding."
Another interesting observation was that the process page link went largely unnoticed. In the prototype, the process page link was embedded as a text link named after the process itself. For example, for travel forms it appeared as follows:
This form is typically part of Traveling.
One participant who found it by accident said they did not realize that link would take them to a page that described the travel process.
My key takeaways from these observations was that perhaps:
- the process page link needed to be more noticeable, and
- the link wording needed to better describe where the link would take the user
Those who did find the process page did reference it and a couple of participants who did not find it described how something like a process page would be helpful.
Observations & Results
100% of the participants opened the correct form (Travel Request) the first time after being presented with a scenario.
The search feature was heavily utilized by participants to find the form. Some participants commented that it helped not having to figure out what section the form belonged to before being able to look through the forms (Procurement/HR/etc.).
Interestingly, most participants did not expand the filters section, going straight to the search feature instead. The one participant who did use the filters was confused by the Travel Request form being listed under "Travel & Vehicles" instead of "Spending & Funding."
Another interesting observation was that the process page link went largely unnoticed. In the prototype, the process page link was embedded as a text link named after the process itself. For example, for travel forms it appeared as follows:
This form is typically part of Traveling.
One participant who found it by accident said they did not realize that link would take them to a page that described the travel process.
My key takeaways from these observations was that perhaps:
- the process page link needed to be more noticeable, and
- the link wording needed to better describe where the link would take the user
Those who did find the process page did reference it and a couple of participants who did not find it described how something like a process page would be helpful.
Observations & Results
100% of the participants opened the correct form (Travel Request) the first time after being presented with a scenario.
The search feature was heavily utilized by participants to find the form. Some participants commented that it helped not having to figure out what section the form belonged to before being able to look through the forms (Procurement/HR/etc.).
Interestingly, most participants did not expand the filters section, going straight to the search feature instead. The one participant who did use the filters was confused by the Travel Request form being listed under "Travel & Vehicles" instead of "Spending & Funding."
Another interesting observation was that the process page link went largely unnoticed. In the prototype, the process page link was embedded as a text link named after the process itself. For example, for travel forms it appeared as follows:
This form is typically part of Traveling.
One participant who found it by accident said they did not realize that link would take them to a page that described the travel process.
My key takeaways from these observations was that perhaps:
- the process page link needed to be more noticeable, and
- the link wording needed to better describe where the link would take the user
Those who did find the process page did reference it and a couple of participants who did not find it described how something like a process page would be helpful.
Final learnings
Implementing a search bar with high-quality keywords and descriptions and functionality that matches text from the form title, description, and keywords should be the top priority for the forms library.
Additional context for form listing can help users who need extra help finding the form they need, as well as identifying additional steps in the process; however, the process page link needs to be more obvious and/or clearly labeled and tested with employees who are completely unfamiliar with agency business processes.
More data is needed to see where the filtering criteria has room for improvement. However, filtering is not necessarily a priority for finding forms. As the filtering criteria is so closely tied with internal business processes, they should be thoroughly vetted for accuracy and tested by those with process experience and familiarity and those without. This filtering criteria could be used as a foundation and/or starting point for the intranet content.
In hindsight:
Isolating the forms library portion of the intranet project was not ideal. Because the forms processes are part of the core intranet content, a more holistic approach which included the entire intranet would have been preferred.
It would have been valuable to see how the interface and information could have been adjusted to help guide those with less institutional knowledge by including partcipants new to the agency or who had little to no travel experience.
While the recategorizing the forms may help to understand how the intranet content should be organized, it did not particularly help participants during the usability test and could have been focused on later in the process.
Final learnings
Implementing a search bar with high-quality keywords and descriptions and functionality that matches text from the form title, description, and keywords should be the top priority for the forms library.
Additional context for form listing can help users who need extra help finding the form they need, as well as identifying additional steps in the process; however, the process page link needs to be more obvious and/or clearly labeled and tested with employees who are completely unfamiliar with agency business processes.
More data is needed to see where the filtering criteria has room for improvement. However, filtering is not necessarily a priority for finding forms. As the filtering criteria is so closely tied with internal business processes, they should be thoroughly vetted for accuracy and tested by those with process experience and familiarity and those without. This filtering criteria could be used as a foundation and/or starting point for the intranet content.
In hindsight:
Isolating the forms library portion of the intranet project was not ideal. Because the forms processes are part of the core intranet content, a more holistic approach which included the entire intranet would have been preferred.
It would have been valuable to see how the interface and information could have been adjusted to help guide those with less institutional knowledge by including partcipants new to the agency or who had little to no travel experience.
While the recategorizing the forms may help to understand how the intranet content should be organized, it did not particularly help participants during the usability test and could have been focused on later in the process.
Final learnings
Implementing a search bar with high-quality keywords and descriptions and functionality that matches text from the form title, description, and keywords should be the top priority for the forms library.
Additional context for form listing can help users who need extra help finding the form they need, as well as identifying additional steps in the process; however, the process page link needs to be more obvious and/or clearly labeled and tested with employees who are completely unfamiliar with agency business processes.
More data is needed to see where the filtering criteria has room for improvement. However, filtering is not necessarily a priority for finding forms. As the filtering criteria is so closely tied with internal business processes, they should be thoroughly vetted for accuracy and tested by those with process experience and familiarity and those without. This filtering criteria could be used as a foundation and/or starting point for the intranet content.
In hindsight:
Isolating the forms library portion of the intranet project was not ideal. Because the forms processes are part of the core intranet content, a more holistic approach which included the entire intranet would have been preferred.
It would have been valuable to see how the interface and information could have been adjusted to help guide those with less institutional knowledge by including partcipants new to the agency or who had little to no travel experience.
While the recategorizing the forms may help to understand how the intranet content should be organized, it did not particularly help participants during the usability test and could have been focused on later in the process.
Final learnings
Implementing a search bar with high-quality keywords and descriptions and functionality that matches text from the form title, description, and keywords should be the top priority for the forms library.
Additional context for form listing can help users who need extra help finding the form they need, as well as identifying additional steps in the process; however, the process page link needs to be more obvious and/or clearly labeled and tested with employees who are completely unfamiliar with agency business processes.
More data is needed to see where the filtering criteria has room for improvement. However, filtering is not necessarily a priority for finding forms. As the filtering criteria is so closely tied with internal business processes, they should be thoroughly vetted for accuracy and tested by those with process experience and familiarity and those without. This filtering criteria could be used as a foundation and/or starting point for the intranet content.
In hindsight:
Isolating the forms library portion of the intranet project was not ideal. Because the forms processes are part of the core intranet content, a more holistic approach which included the entire intranet would have been preferred.
It would have been valuable to see how the interface and information could have been adjusted to help guide those with less institutional knowledge by including partcipants new to the agency or who had little to no travel experience.
While the recategorizing the forms may help to understand how the intranet content should be organized, it did not particularly help participants during the usability test and could have been focused on later in the process.
Final learnings
Implementing a search bar with high-quality keywords and descriptions and functionality that matches text from the form title, description, and keywords should be the top priority for the forms library.
Additional context for form listing can help users who need extra help finding the form they need, as well as identifying additional steps in the process; however, the process page link needs to be more obvious and/or clearly labeled and tested with employees who are completely unfamiliar with agency business processes.
More data is needed to see where the filtering criteria has room for improvement. However, filtering is not necessarily a priority for finding forms. As the filtering criteria is so closely tied with internal business processes, they should be thoroughly vetted for accuracy and tested by those with process experience and familiarity and those without. This filtering criteria could be used as a foundation and/or starting point for the intranet content.
In hindsight:
Isolating the forms library portion of the intranet project was not ideal. Because the forms processes are part of the core intranet content, a more holistic approach which included the entire intranet would have been preferred.
It would have been valuable to see how the interface and information could have been adjusted to help guide those with less institutional knowledge by including partcipants new to the agency or who had little to no travel experience.
While the recategorizing the forms may help to understand how the intranet content should be organized, it did not particularly help participants during the usability test and could have been focused on later in the process.
See Researching internal business processes and forms to find out more about the research that this design process was based on.
See Researching internal business processes and forms to find out more about the research that this design process was based on.
See Researching internal business processes and forms to find out more about the research that this design process was based on.
See Researching internal business processes and forms to find out more about the research that this design process was based on.
See Researching internal business processes and forms to find out more about the research that this design process was based on.
© Maria LaRocca 2024